Most smaller blinkies are 150x20. This tutorial will make a higher quality one that is 600x80, which you can later rescale to fit the normal size.
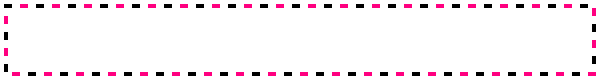
Here is a template that I use often.

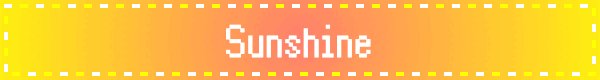
Opne any app you use for drawing or general photo editing and whatnot. I use IBIS Paint to edit my blinkies. Change the colors anyway you'd like, add a color for the background of the blinkie (or an image) on a separate layer below the template. Add text now if you want, also on a separate layer.

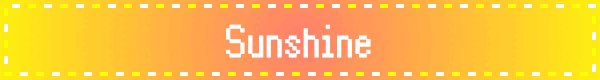
Now, save the image as it is. Next, and this is what will make it a blinkie, FLIP the template layer (either horizontally or vertically, but don't do both). Save that image too. You now have two frames of your blinkie, which is all you need for a basic one :D
Go to EZGif.com and click "Gif Maker". Upload both of the images. You'll see different gif options. For now, let's go to "Delay Time" and change the number to 10. This will change the delay of both images to 10...something. Honestly, I think it's fractions of a second that it measures. If you'd like, click "Don't Stack Frames". This is helpful if you have transparent parts to your gif.
Click the "Make a GIF" button and "Save" once it's finished loading. Congrats, you've made a blinkie!

Here, we can resize the gif to be the standard blinkie size. Stay on EZGif and click "Resize". Upload the final gif and in the width option, type the number 150. Click "Resize image". Your blinkie will be scaled down and still remain a GIF file. Save the image.
Pat yourself on the back, you did it!

Tutorial created March 9 2023.